When it comes to the website’s performance, speed is everything. It affects your search ranking, conversions, bounce rate, page views, and even your revenue.
oday we will help you improve your page load speed using the Pingdom website speed test tool.
- Pingdom Website Speed Test Tool
- Services by Pingdom
- Waterfall Analysis
- Pingdom Mobile App
- Tips to Improve Your Website Speed
What is Pingdom Website Speed Test Tool?
Founded in 2007, Pingdom has more than 850,000 users. Some of the websites that have claimed to use this tool for checking their uptime and availability include Pinterest, Facebook, Twitter, and MailChimp.
Pingdom has grown to include servers in 70 test locations across Europe, the US, and the Asia Pacific regions. They became a part of SolarWinds in 2014 to make the internet faster and more reliable for everyone.
Services offered by them include uptime monitoring, page speed monitoring, transaction monitoring, server monitoring, and visitor insights. One of the most popular services is its free website speed test tool. This tool really comes in handy for website owners as website speed is one of the most important aspects of any website.
It currently allows testing speed in 7 different locations:
- Asia – Japan – Tokyo
- Europe – Germany – Frankfurt
- Europe – The United Kingdom – London
- North America – USA – Washington D.C.
- North America – USA – San Francisco
- Pacific – Australia – Sydney
- South America – Brazil – São Paulo
Note: The test location is an important factor as it will affect the latency and network connection quality of your website.
Services by Pingdom
Pingdom is known for its speed test tool, simply enter your webpage’s URL and select a testing region. It will test your page load speed and performance metrics.
This will help you understand the overall page load time, number of requests, and size. You can analyze your website’s performance through waterfall charts.
All these features are available in the free version of Pingdom website speed test tool.
You can also buy a paid version and get additional features like:
- Uptime Monitoring
- Website Status Monitor
- Page Speed Monitoring
- Deliver a higher quality web experience
- Transaction Monitoring Tools
- Server Monitoring
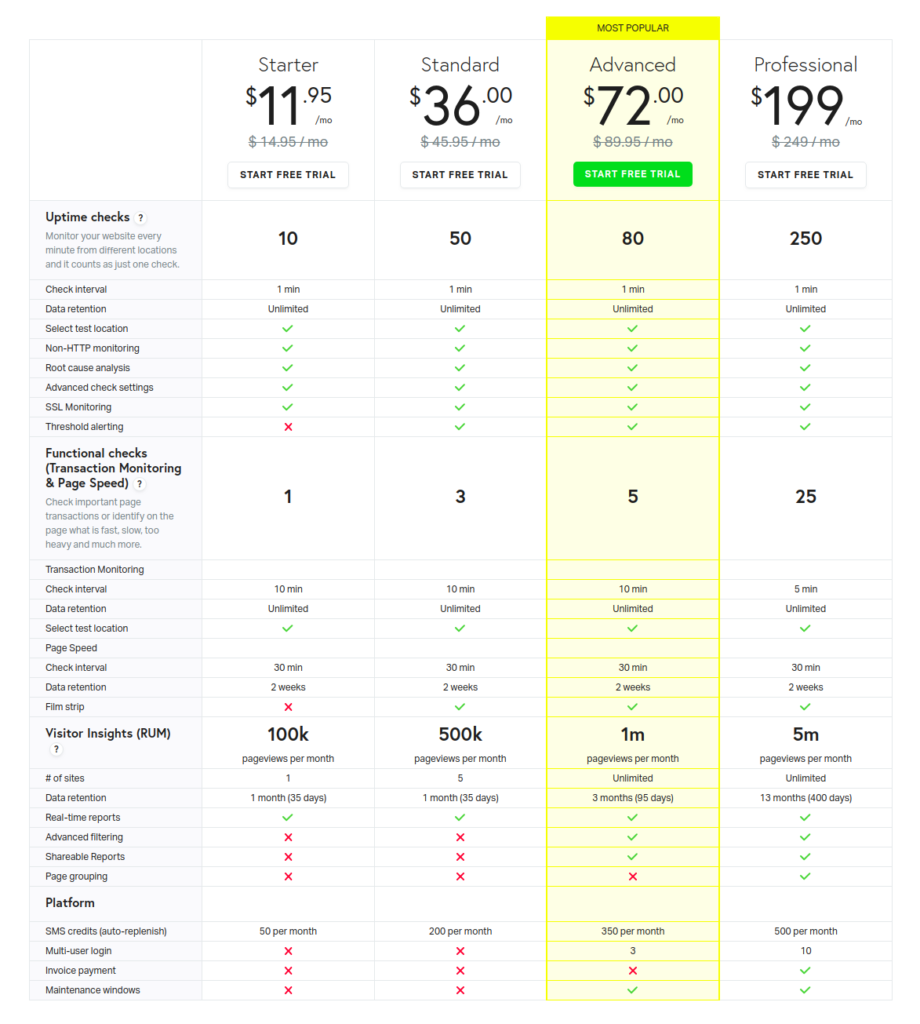
You can get a 14-day free trial and if you wish to buy this tool, the prices are very reasonable compared to the services they offer. Have a look at their annual price table:

Understanding Waterfall Analysis
Each aspect of a webpage generates a request to render what we see on the website. Most of these requests increase the page load speed as they take time to render. In this post, we will explain each of these requests by breaking up different sections of the Pingdom website speed test tool.
- Pingdom Summary
- Performance Insights
- Response Codes
- Content size and requests by content type
- Content size and requests by domain
- Waterfall Chart
1 Pingdom Summary
The first things you will see when you will run your website through Pingdom website speed test tool are performance grade, page size, load time, and the number of requests you have on your website.

Note: There might be a difference in results if you are running your website through the Pingdom website speed test multiple times. DNS caching, CDN caching, and WordPress caching might be some of the main reasons for this difference.
2 Performance Insights
The improve page performance section earlier known as “Performance Insight” includes suggestions about optimizing your webpage. These suggestions are not 100% relevant but if you work on these suggestions, you will be able to decrease the overall load time.
Here are some of the general recommendations:

I. Use CDN
CDN or Content Delivery Network is a network of servers located around the globe. They store multiple content types like images, CSS, JavaScript, and video streams and pushes information to users more quickly. Using CDN will give you a performance boost, lower bandwidth and hosting costs.
You can get free CDN with every plan on ZenoCloud.
II. Compress components with gzip
Gzip compression is most commonly known as browser compression or HTTP compression. By using Gzip compression you can compress files for faster network transfer. And since your files will get reduced in size, your website speed will increase.
You will have to enable Gzip compression from the cPanel. You wouldn’t be able to do it from WordPress as you need to access the server.
III. Add expires header
Every script on your website needs to have an HTTP cache header. These headers will tell you when the cache on the files will expire. Make sure your hosting provider has proper cache-control headers.
The problem arises with third-party scripts as you have no control over their web servers to add caching headers. These third-party scripts also include Google Analytics. To fix this, simply host your Google Analytics script locally.
Then you will have complete control over the files and you will be able to serve it from your own CDN. This will also remove third-party DNS request issue.
See how to add Google Analytics to WordPress locally.
IV. Make fewer HTTP requests
HTTP request is when someone visits a page on your site and their browser requests the files that contain the content of the page. These files can be HTML, CSS, Images etc.
The problem is every time someone visits your site, their browser will make a separate HTTP request for every single file that needs to be rendered on the page.
You will have to reduce the number of elements on your site to minimize the number of HTTP requests.
V. Avoid empty src or href
If the browser encounters an element with an empty src or ahref attribute it can corrupt user data. Additionally, it can also disable your servers by sending them a large amount of unexpected traffic.
These can appear in two forms:
Straight HTML
<img src="">JavaScript
var img = new Image();
img.src = "";These are usually caused by the way URI resolution is performed in browsers.
VI. Put JavaScript at bottom
JavaScript is a programming language executed and run by a user’s web browser. When the JavaScript is placed on top browsers process it before loading the rest of the page.
It is advised to moved JavaScript to the bottom of the page, to allow the webservers to quickly render the page.
To add JavaScript to the bottom of the page firstly, save your JavaScript in a .js file and place it in your theme’s js directory. If your theme doesn’t have a directory you will have to create one.
Then add the following code to your theme’s functions.php file:
function wpb_adding_scripts() {
wp_register_script('my-amazing-script', get_template_directory_uri() . '/js/my-amazing-script.js','','1.1', true);
wp_enqueue_script('my-amazing-script');
}
add_action( 'wp_enqueue_scripts', 'wpb_adding_scripts' ); Here we have used wp_register_script() function and it contains the following parameters:
<?php
wp_register_script( $handle, $src, $deps, $ver, $in_footer );
?>Now all you need to do is add $in_footer parameter to “true” and your script will be moved to the bottom of the page.
VII. Reduce the number of DOM elements
DOM or Document Object Model is a programming API for HTML and XML documents. It is a structure of documents, the way in which a document is accessed.
Here’s how a DOM looks like:

Widgets, plugins etc can all create additional DOM element. You need to take care of these elements and keep your site clean and minimal for the best performance.
Other than these here are some other common suggestions to improve page performance:
VIII. Reduce DNS lookups
A DNS is like a phone book where people’s names are associated with a particular phone number. To be more clear it is the process of finding which IP the domain name belongs to. DNS lookup is performed by the browser as it finds all resources which require a DNS lookup when someone accesses a web page.
You can simply reduce DNS lookup by reducing the number of host names that are used to generate your web page. Also, try to host third-party resources locally.
IX. Use cookie-free domains
Even though cookies are very useful but while delivering static content, they often become an obstacle in the website’s speed. If a browser is making a request for a static asset like images, there is no need to send cookies to the server. It will only create additional network traffic and later servers won’t have any use of added cookies since these files are static.
Using cookie free domains allow you to eliminate unneeded network traffic since you are able to separate the content that doesn’t require a cookie.

X. Configure entity tags
Entity tags are cache validators that help the browser to determine from where it can retrieve the requested resource, from local cache or server. The problem with entity tags is meant to only deliver content from a single server. And for websites that deliver using various resources from multiple servers, entity tags do not work well.
To configure entity tags you will have to change snippet within your httpd.conf file. You will have to change
FileETag INode MTime Size
to
FileETag MTime Size
This will fix multiple server issues with entity tags.
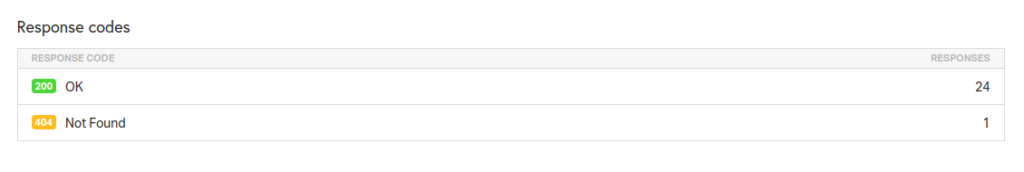
3 Response Codes
Response codes are like short notes from the web server in response to a client’s request made to the server. These are just like status codes. Response codes are separated into 5 classes and the first digit of these codes define their class:
- 1xx: Request received, continuing process
- 2xx: Request received, understood, and accepted
- 3xx: Further action required to complete the request
- 4xx: Bad syntax, the request cannot be fulfilled
- 5xx: Server failed to fulfill the request

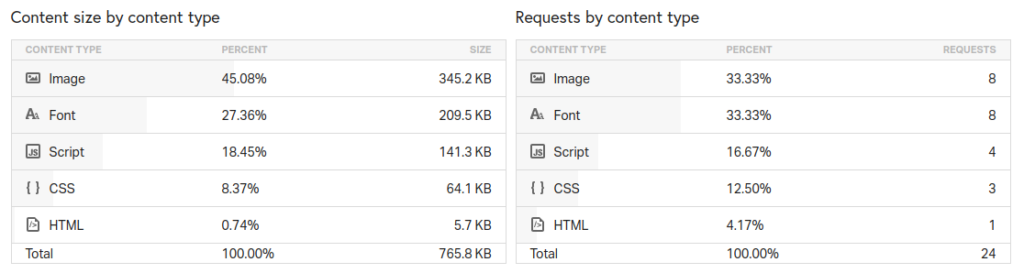
4 Content size and requests by content type
In the next section, you can see what is taking up the most resources on your web page. It shows the content on your site and how it is affecting the load time. Things like script, images, font, CSS etc are displayed with the size and percentage of space they use up.
Images usually take up most of the space. You can reduce it by using image compression plugins.

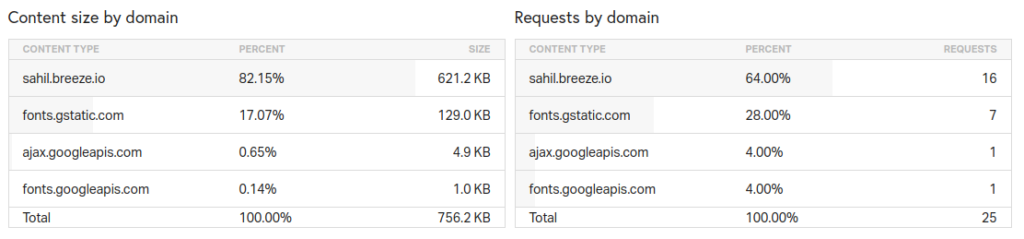
5 Content size and requests by domain
Content by domain gets a separate section in Pingdom website speed test result. This section displays how your domains are requesting information.
You can say this is a breakdown between the home domain, ad network content and CDN hosted files.
You might be spending resources on some irrelevant site pages which will affect the site of your speed. Request and content size by domain helps you to distinguish such unusual domain requests.

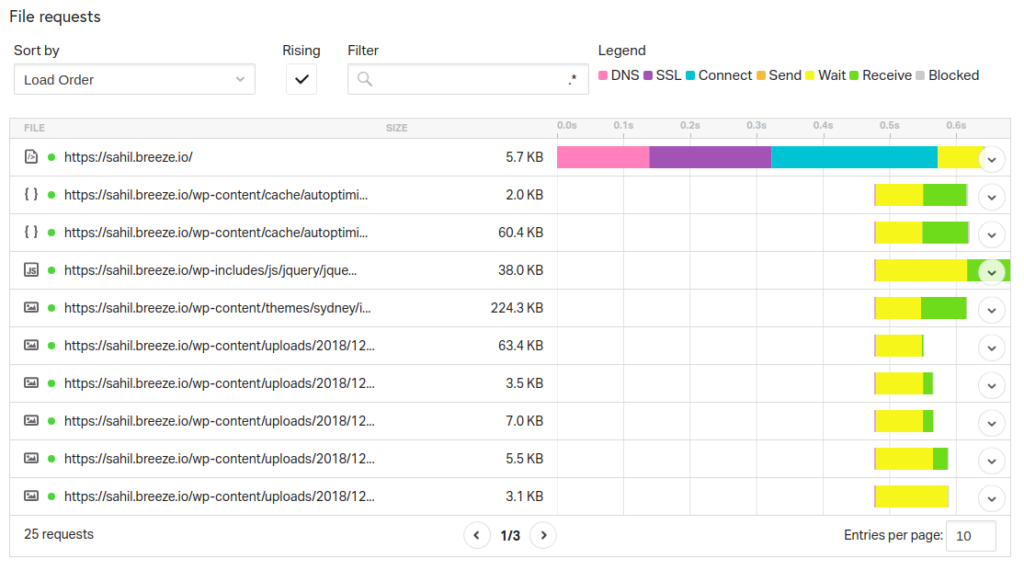
6 Waterfall Chart
The waterfall chart is the most important aspect in Pingdom website speed test. It offers a detail and color-coded waterfall chart. This chart shows every script and file on your site as it loads. Every script is presented with its size and a color indicator that shows exactly what the browser and server are doing during the loading sequence.

Pingdom Mobile App
Pingdom also has a mobile app for both Android and iPhone users. It is extremely useful as it allows you to monitor your website even when you leave your desk.
It lets you view the current status of the servers and websites you are monitoring. You can get push notifications, root cause analysis, and response time on this app.
Tips to Improve Website Speed
Nobody likes slow websites. You will have to put in efforts to make your website speed faster. With tools like Pingdom website speed test, you’ll be able to easily identify and analyze the problem that causes slow speed.
Once you have this information you can start working on your website. Here are some tips to increase your website speed:
5.1 Good Hosting
If you are having problems with your website’s speed the first place to look is your hosting provider.
Bad quality service or shared server can lead to slow page load speed. You might also see a huge difference in choosing generic hosting providers as opposed to companies who offer different platform hostings. WordPress users should stick with premium managed WordPress hosting provider.
ZenoCloud is one such platform that offers powerful stack, performance, lowest latency and many more resources to help load your website faster.
5.2 Use browser caching
Caching is the solution for many slow websites. The process of caching involves storing site’s images, files, pages, web objects on the computer’s local hard drive. And whenever someone enters your website to access any information, the browser access all cached files. This creates a static version of your website that does not require going to the database to retrieve information.
You can use browser caching by installing a caching plugin. W3 Total Cache is one the most popular caching plugin. It offers 80% bandwidth saving using minification. You can also see this list of 10 best WordPress caching plugins.
5.3 Use CDN
CDN stores heavy content like images and videos on local servers. This saves the efforts of the host of having to deliver pieces of content on a regular basis.
CDN has a huge difference in site load speed as large files are delivered faster. This is how CDN servers actually work:

5.4 Optimize images
Most websites are filled with images as they help convey the information easily. But the number of images on your website directly affects the speed of your website. Since you cannot compromise with the quality of images, the best solution here is to use lossy compression. It is quality compromised image compression which reduces the size of images on your website.
You can do lossy compression using Optimizilla, an amazing online image optimizer. Simply drag and drop your images and enjoy compression.
You can also consult this complete guide on Lossy Compression & How to do it Effectively.
Conclusion
It is very important to keep an eye on your website’s site and uptime and Pingdom helps you do that. There are many site speed tools available in the market.
But Pingdom website speed test is one the easiest and accurate tool for any website owner.
You can use the free version if you have a small website but we do recommend switching to their paid plans for more features.
Examine your website carefully and work on areas that need help and you will have a much faster loading website in no time.
Comment down below if you need help fixing your website speed!




